
دسترسی سریع کاربران و مشتریان به سایت یکی از مهم ترین دغدغه های صاحبان سایت است. اگر سایت شما با کندی سرعت مواجه باشد، به احتمال زیاد مشتریان زیادی را از دست خواهید داد.
در ادامه به بررسی مسائل مختلف پیرامون کندی سرعت سایت و روش های رفع آن می پردازیم.
موارد مربوط به کندی سرعت سایت و راه کار های رفع آن
1- بررسی فضای هاست
پیشنهاد می شود در ابتدا فضای هاست خود را به لحاظ پر نبودن بررسی کنید.
اگر سایت شما وردپرسی است و از افزونه های کش استفاده می کنید، این افزونه ها مقداری از فضای هاست را به صورت موقت اشغال می کند و ممکن است با کمبود فضا مواجه شوید.
برای مشاهده فضای استفاده شده توسط هر بخش، وارد قسمت Disk Usage هاست شوید و این بخش را بررسی کنید.
آموزش استفاده از ابزار Disk usage در سی پنل
2- بررسی نسخه php
اگر سایت شما وردپرسی است و یا با زبان php برنامه نویسی شده است می توانید در هاست خود نسخه php را بررسی کرده و نسخه سازگار با سایت خود انتخاب کنید. اگر نسخه سازگار با cms یا کدهای خود تنظیم نباشد دچار اختلال و کندی سرعت نیز خواهید بود.
آموزش تغییر نسخه php در هاست سی پنل
آموزش تغییر نسخه php در دایرکت ادمین
3- بررسی درخواست ها در network مرورگر
با بررسی بخش network مرورگر می توانید تعداد دقیق درخواست ها (request) ، حجم محتوای صفحه، زمان کامل برای بارگذاری و … را مشاهده کنید.
در تمامی مرورگرها این قابلیت وجود دارد. می توانید با کلید F12 این قسمت را مشاهده کنید. سپس به تب network بروید و سایت را یک بار رفرش کنید تا نتیجه به شما نمایش داده شود.
در این گزارش اطلاعات کاملی در زمینه بارگذاری سایت می توانید مشاهده کنید.
تعداد درخواست ها برای نمایش هر صفحه و مدت زمان نمایش هر لینک جهت بارگذاری نمایش داده می شود.
می توانید حجم تصاویر موجود در صفحه و زمان بارگذاری آن را نیز مشاهده کنید.
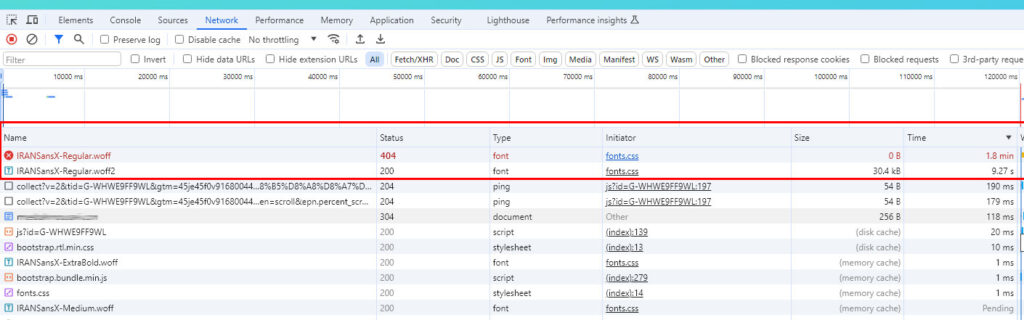
همچنین اگر لینکی روی سایت داشته باشید و آن لینک وجود نداشته باشد ، یا امکان نمایش آن نباشد، در ستون Status ، خطای 404 دریافت خواهید کرد، که باید اقدام به رفع آن کنید.
به عنوان نمونه، در تصویر زیر یکی از درخواست ها با خطای 404 مواجه شده و همین مورد معادل 1 دقیقه و 8 ثانیه تاخیر ایجاد کرده است.

4- آپدیت وردپرس
اگر شما از وردپرس استفاده می کنید ، در نظر داشته باشید در هر نسخه جدید تیم توسعه دهنده وردپرس سعی دارد نسخه جدیدتر از سرعت بالا تری برخوردار باشد، و بتواند درخواست ها و تحلیل های سایت را هرچه سریع تر و پاسخ دهد و کدنویسی را به شکل بهینه تر انجام دهد.
پس اگر نسخه جدیدی از وردپرس منتشر شد، حتما اقدام به بروز رسانی وردپرس خود کنید.
5- بررسی افزونه های نصب شده
افزونه های سایت را بررسی کنید. گاهی نصب بیش از حد افزونه ها، اختلالات زیادی را برای سایت به وجود می آورد.
این اختلالات شامل مصرف منابع بالا، عملکرد نادرست سایت، تداخل بین افزونه ها و … می باشد.
پیشنهاد می شود حتما از افزونه های موجود در مخزن وردپرس نصب کنید ولی اگر افزونه مدنظر شما در مخزن موجود نبود، از افزونه های پولی و معتبر استفاده کنید.
گاهی افزونه های پولی که به رایگان ارائه می شود، ممکن است آلوده بوده و باعث اختلال ، کندی سرعت و آسیب های زیادی به سایت شما شود.
5-1 افزونههای غیرضروری؛ یک دلیل پنهان برای کندی سایت
یکی از رایجترین دلایل کند شدن وبسایتهای وردپرسی، تعدد افزونهها و بارگذاری اسکریپتهای اضافی است. حتی افزونههایی که بهظاهر غیرفعال هستند یا در همه صفحات نیازی به آنها ندارید، ممکن است همچنان بخشی از کدهای خود را در صفحات مختلف بارگذاری کنند و زمان لود سایت را افزایش دهند.
یکی از ابزارهای کاربردی برای مدیریت این مسئله، افزونه Perfmatters است. این افزونه امکان میدهد دقیق مشخص کنید هر اسکریپت یا افزونه در کدام صفحه لود شود.
برای مثال، فرم تماس لزوماً نباید در تمام صفحات سایت بارگذاری شود؛ با Perfmatters میتوانید آن را فقط در صفحه «تماس با ما» فعال کنید تا سایر صفحات سبکتر و سریعتر لود شوند.
📌 توجه: وبسایت رسمی افزونه در ایران فیلتر است و برای دسترسی به آن باید از ابزارهای تغییر IP استفاده کنید.
🔗 آدرس افزونه: https://perfmatters.io
بسیاری از مشکلات سرعت، با همین اصلاحات ساده برطرف میشوند.
6- بررسی میزان مصرف منابع سایت
مصرف منابع را می توانید در هاست خود ، از بخش Resource usage مشاهده و بررسی کنید.
گاهی مصرف بیش از حد منابع، موجب کندی در سایت شما و یا خطای 503 خواهد شد. از طریق لینک زیر می توانید راهنمای این بخش را مشاهده بفرمائید.
| پیشنهاد مطالعه: آموزش بررسی مصرف پهنای باند در سی پنل با ابزار Bandwidth |
7- تست سرعت و آنالیز سایت توسط واکاو
واکاو یک ابزار ایرانی تست سرعت و آنالیز و تحلیل سایت است. این ابزار سرعت لود وبسایت شما را از سرورهای داخلی و خارجی و همچنین با شبیهسازی تعداد کاربرهای همزمان مختلف در دو نسخه موبایل و دسکتاپ آزمایش میکند و گزارشی کامل به شما میدهد.
کار با واکاو ساده است و نیاز به ثبت نام ندارد. به آدرس این سایت مراجعه کرده و دامنه خود را در کادر مربوطه وارد نمایید. همچنین نوع سرور و تعداد کاربر همزمان را انتخاب کرده و منتظر بمانید. در ابتدا اطلاعاتی مانند زمان لود سایت، تعداد درخواستها و حجم صفحه را نمایش میدهد و در یک گزارش کامل جزئیات بسیار بیشتری را در اختیار شما قرار میدهد که شامل موارد زیر است.
گزارش: این قسمت گزارشی است از انواع درخواستها و میزان زمانی که طول میکشد تا دسترسی انجام شود.
سوابق: تستهایی که در گذشته به کمک این ابزار انجام شده است را نمایش میدهد.
بهینهسازی: از مهمترین گزارشات در این قسمت قرار دارد که به شما اطلاعاتی مانند fcp,lcp,cls، بازدهی، سئو، تمرینها، دسترسی پذیری و … میدهد. اطلاعات بسیار جزئیتری برای پیدا کردن مواردی که میتوان با بهینهکردن آن سرعت لود سایت را بالاتر برد به همراه آدرس، راهنمایی و توصیههایی نیز در این قسمت گزارش میشود.
جزئیات: فهرست انواع درخواستها به همراه جزئیات در اختیار شما قرار میگیرد.
8- درخواست های http بیشتر از حد معمول
گاهی درخواست فایل های css و js بیش از حد بوده و باعث کندی سایت خواهد شد.
برای رفع این مشکل پیشنهاد می شود از قالب و افزونه هایی استفاده شود که تعداد این فایل ها در آن زیاد نبوده و بهینه باشند.
اما اگر نتوانستید افزونه و قالب بهینه مرتبط را پیدا کنید، می توانید از افزونه های کش جهت رفع این مشکل استفاده کنید.
9- نصب افزونه کش
نصب افزونه های کش وردپرس یکی از بهترین راه ها برای بالا بردن سرعت سایت است.
عملکرد این افزونه ها بدین گونه است که فایل های html ، css ، js و … را به صورت یک کپی در سرور ذخیره می کند. موقعی که کاربران سایت را باز می کنند این کپی فراخوانی شده و نمایش داده می شود . بدین صورت بازدید کنندگان مجبور نیستند برای نمایش سایت از ابتدا، زمانی را سپری کنند.
از بهترین افزونه های کش وردپرس می توان به LiteSpeed Cache ، WP Rocket ، WP Super Cache ، WP Fastest Cache و … اشاره کرد.
در لینک زیر می توانید جزئیات این افزونه ها را مطالعه کنید.
10- بهینه نبودن تصاویر سایت
در سایت های اینترنتی و مخصوصا فروشگاه های آنلاین، تعداد تصویر روی سایت زیاد می باشد.
که نیاز است حتما این تصاویر به لحاظ ابعاد، کیفیت و حجم بهینه باشند. می توانید از نرم افزارها یا سایت های مربوط به بهینه سازی به صورت آنلاین، بهینه سازی تصاویر را انجام دهید.
همچنین سایز تصاویر با سایز جایگاه آن مطابقت داشته باشد. مثلا اگر جایگاه تصویر ابعاد 200*200 پیکسل دارد، تصویری با ابعاد 1500*1500 پیکسل برای آن جایگاه بارگذاری نکرده باشید.
11- بررسی وضعیت رهگیری ووکامرس
با توجه به اینکه بخش رهگیری ووکامرس بر روی دامنه wp.com قرار دارد و برای ایران فیلتر می باشد ، مرورگر مدت زمانی را برای بارگذاری این قسمت سپری می کند .
به همین دلیل، تا پایان بارگذاری این فایل و تلاش های مکرر و در نهایت Timeout، حدود ۱ دقیقه انتظار برای لود کامل پیشخوان وردپرس و گاهاً خود سایت پیش می آید.
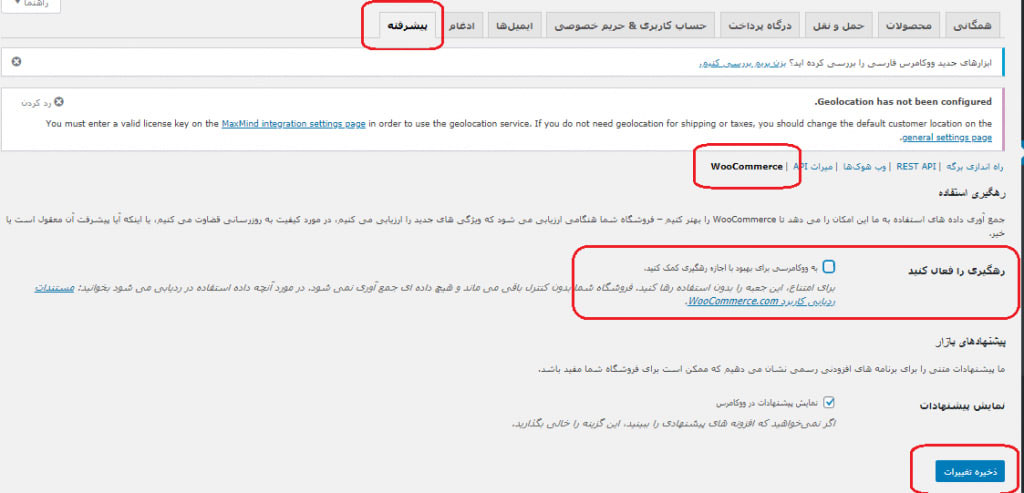
برای انجام این کار مطابق تصویر زیر به پیشخوان وردپرس لاگین کنید.

منوی ووکامرس و سپس پیکربندی را انتخاب کنید.
سپس به تب پیشرفته بروید و روی گزینه wooCommerce کلیک کنید.
در این بخش لازم است که تیک گزینه “رهگیری را فعال کنید” را بردارید و سپس روی گزینه “ذخیره تغییرات” کلیک کنید تا اعمال گردد.
پس از آن مشاهده خواهید کرد که سرعت پیشخوان و سایت به مراتب بالاتر رفته است.
12- استفاده از Gzip جهت فشرده سازی
با فشرده سازی داده ها ، فایل ها با حجم کمتری از میزان واقعی بارگذاری می گردد، بنابراین سایت با سرعت بالاتری نمایش داده می شود.
Gzip جهت کاهش حجم فایل های HTML ،CSS،JS، PHP و … استفاده می گردد.
برای استفاده از این قابلیت در هاست خود فایل .htaccess را باز کنید و سپس کدهای زیر را اضافه کنید:
برای سی پنل :
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascriptبرای دایرکت ادمین :
<ifModule mod_gzip.c>
mod_gzip_on Yes
mod_gzip_dechunk Yes
mod_gzip_item_include file .(html?|txt|css|js|php|pl)$
mod_gzip_item_include handler ^cgi-script$
mod_gzip_item_include mime ^text/.*
mod_gzip_item_include mime ^application/x-javascript.*
mod_gzip_item_exclude mime ^image/.*
mod_gzip_item_exclude rspheader ^Content-Encoding:.*gzip.*
</ifModule>13- بررسی خطاها در فایل error_log
در این فایل خطاهای سایت شما نگهداری می شود. می توانید با باز کردن این فایل در public_html به بررسی و رفع خطاهای موجود اقدام کنید.
14- بررسی فونت های گوگل
ممکن است قالب های وردپرسی که فارسی می شوند، هنوز از فونت های گوگل در کد های خود داشته باشند.
این مورد را در تب network مرورگر، می توانید مشاهده کنید و با عنوان لینک های زیر می توانید آن را تشخیص دهید.
برای رفع این مورد ، در صورتی که از فونت های انگلیسی در سایت خود استفاده نمی کنید ، این لینک ها را پیدا کرده و حذف کنید یا در صورت لزوم، فونت ها را در هاست خود بارگذاری کرده و مسیر آن را در کدهای خود ویرایش کنید.
همچنین پیشنهاد می شود برای حل این مشکل در پیشخوان وردپرس، از افزونه رایگان “Persian Admin Fonts” برای حذف فونتهای گوگل از پیشخوان و افزونه المنتور و جایگزینی آنها با فونتهای فارسی استفاده کنید.
15- استفاده ازCDN
زمانی که کاربری سایت شما میخواهد مشاهده کند، درخواست آن سمت سرور ارسال می گردد.
اگر سرور به لحاظ جغرافیایی از موقعیت کاربر دور باشد، زمانی را برای رسیدن درخواست به سرور نیاز است و همین مدت زمان ممکن است باعث کندی سایت شما شود.
CDN با کمک سرورهای خود محتوای سایت را در تمام نقاط جهان به صورت موازی توزیع می کند.
هنگامی که درخواست نمایش سایت از سمت کاربر ارسال می شود ، درخواست آن به نزدیک ترین سرور CDN ارسال شده ، محتوای سایت به سمت کاربر ارسال شده و با سرعت بیشتری سایت نمایش داده می شود.
16- گوگل مپ
در سایت هایی که با وردپرس راه اندازی می کنید، ممکن است در بخش فوتر سایت از کد گوگل مپ استفاده کرده باشید تا از روی نقشه موقعیت مکانی خود را برای کاربران نمایش دهید.
استفاده از این کد، مقداری حجم به سایت اضافه می کند و ممکن است باعث کندی سرعت سایت شود.
پیشنهاد می شود از موقعیت مکانی خود تصویر تهیه کرده و در فوتر قرار دهید و آن را به یک صفحه دیگر هدایت کنید. در آن صفحه کد گوگل مپ را قرار دهید.
17- گوگل آنالیتیکس
گوگل آنالیتیکس، ابزاری جهت بررسی و مشاهده اطلاعات آماری سایت می باشد. اما ممکن است بارگذاری کد مربوط به گوگل آنالیتکس باعث کندی سایت شما شود. پیشنهاد می شود از ابزارهای آمارگیری مشابه داخلی استفاده کنید.
این پست چقدر مفید بود؟
برای رتبه بندی روی یک ستاره کلیک کنید!
میانگین رتبه 0 / 5. تعداد آرا: 0
تاکنون هیچ رایی به دست نیامده است! اولین نفری باشید که این پست را رتبه بندی می کند.




