
در این آموزش نصب و پیکربندی افزونه لایت اسپید کش را در وردپرس توضیح خواهیم داد.
این افزونه جهت بالا بردن سرعت سایت استفاده می شود. قبل از نصب و پیکربندی افزونه لایت اسپید کش، باید مطلع شوید که وب سرور سایت شما چیست و بهترین پلاگین کش را انتخاب کنید.
اگر وب سرور سایت شما lite speed است، مناسب ترین انتخاب، افزونه LiteSpeed Cache می باشد.
اگر وب سرور apache یا Nginx است، پیشنهاد می شود از افزونه های دیگر کش مانند راکت استفاده کنید. (لینک راهنمای نصب و پیکربندی راکت)
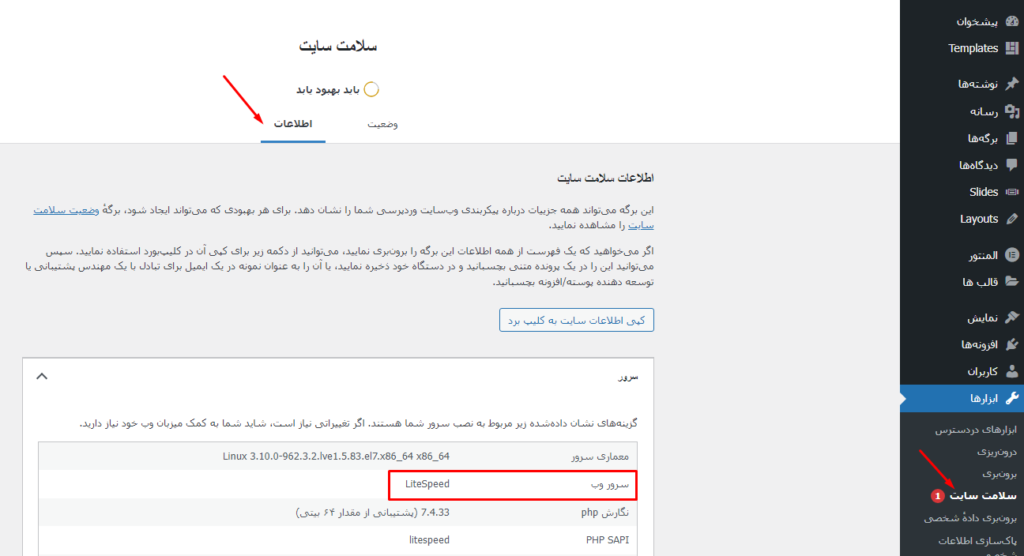
برای اینکه بدانید وب سرور سایت شما کدام یک است، می توانید از منوی ابزارها، گزینه سلامت سایت را انتخاب کنید.
در تب اطلاعات، بخش سرور بروید.
در بخش بالای صفحه، نوع وب سرور برای شما نمایش داده می شود.

نصب و پیکربندی افزونه لایت اسپید کش
اگر وب سرور لایت اسپید است، می توانید افزونه LiteSpeed Cache را از مخزن وردپرس جستجو کرده و اقدام به نصب و فعال سازی کنید.
همچنین از طریق لینک زیر نیز می توانید صفحه این افزونه را مشاهده کرده و آن را دانلود کنید.
https://wordpress.org/plugins/litespeed-cache
پس از نصب و فعال کردن افزونه LiteSpeed Cache ، تنظیمات آن را مطابق زیر انجام دهید:
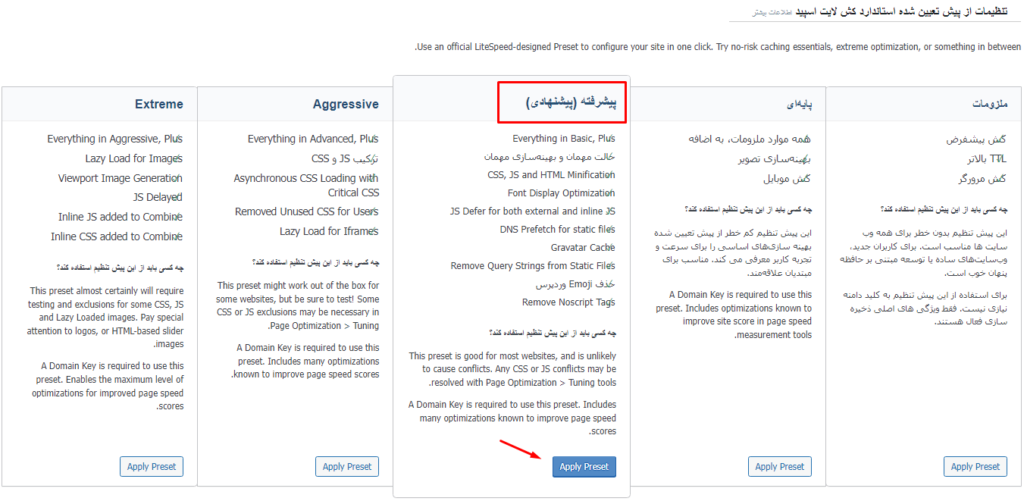
ابتدا روی نام افزونه در منوی پیشخوان و سپس گزینه تنظیمات از پیش تعیین شده کلیک کنید.

در این قسمت پلن هایی جهت فعال کردن وجود دارد. بهترین گزینه که پیشنهاد می شود آن را فعال کنید، بخش پیشرفته می باشد. دکمه Apply Preset را انتخاب کنید و منتظر شوید تا افزونه تنظیمات را به صورت اتومات انجام دهد. با این روش تنظیمات را به صورت اتومات انجام داده اید، اما اگر میخواهید هر بخش را خودتان تنظیم کنید در ادامه به بررسی قسمت های مختلف آن می پردازیم.
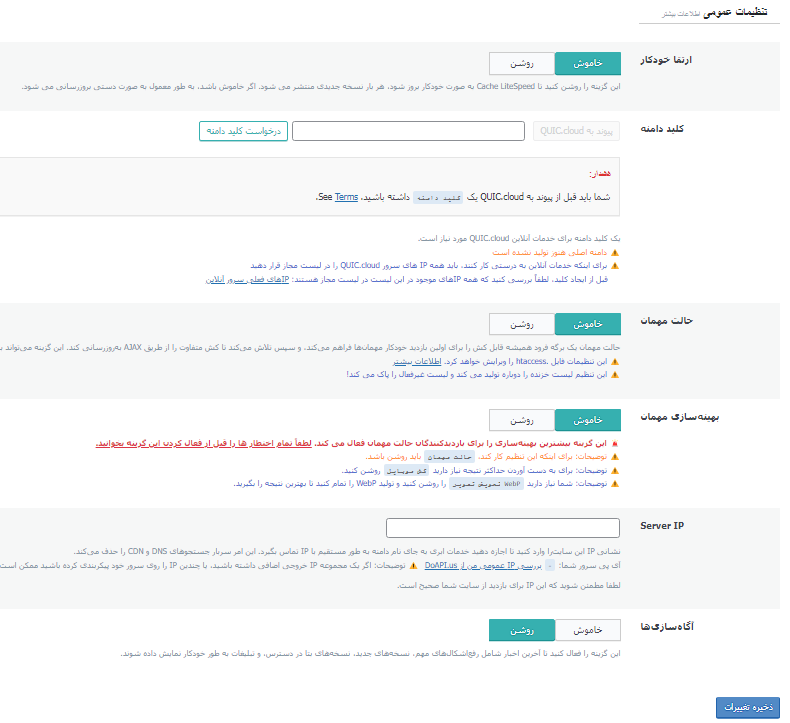
روی نام افزونه در منوی پیشخوان وردپرس کلیک کنید و گزینه General (عمومی) را انتخاب کنید.

Automatically Upgrade (ارتقا خودکار) :
با فعال بودن این گزینه، در صورتی که آپدیت جدیدی از این افزونه منتشر شود، آپدیت خودکار انجام می گردد.
Domain Key (کلید دامنه) :
در این بخش می بایست API Key دامنه را وارد کنید. این بخش برای QUIC.cloud است. QUIC.cloud یک شبکه تحویل محتوا با قابلیت کش برای وردپرس است. می توانید با انتخاب “درخواست کلید دامنه” یک Domain Key دریافت کرده و از این قابلیت استفاده کنید.
اگر قصد استفاده از این قابلیت را ندارید، این بخش را خالی بگذارید.
Guest Mode (حالت مهمان) :
گزینه “حالت مهمان” ، با فعال بودن این گزینه، صفحه ای که کاربر مهمان از آن بازدید کرده، کش شده و ذخیره می شود تا در دفعات مجدد بازدید این صفحه، زمان لود افزایش پیدا کند.
Guest Optimization(بهینهسازی مهمان) :
اگر این گزینه را فعال کنید، سرور علاوه بر اینکه صفحه پیش فرض کش شده را ارائه دهد، بهینه سازی تصویر و صفحات را نیز انجام می دهد، حتی اگر این ویژگیها غیرفعال باشند.
Server IP (آی پی سرور) :
در این قسمت می توانید آی پی سروری که سایت شما روی آن میزبانی می شود را وارد کنید.
این گزینه به خزنده های گوگل اجازه می دهد به صورت مستقیم، از سرور منابع را بازیابی کنند.
با فعال بودن این گزینه عملکرد سایت بهتر خواهد شد.
Notifications (آگاهسازیها):
با فعال بودن این گزینه آخرین بروز رسانی های افزونه و نسخه های جدید را دریافت می کنید.
پس از آن روی گزینه “ذخیره تغییرات” کلیک کنید.
تنظیمات کنترل کش
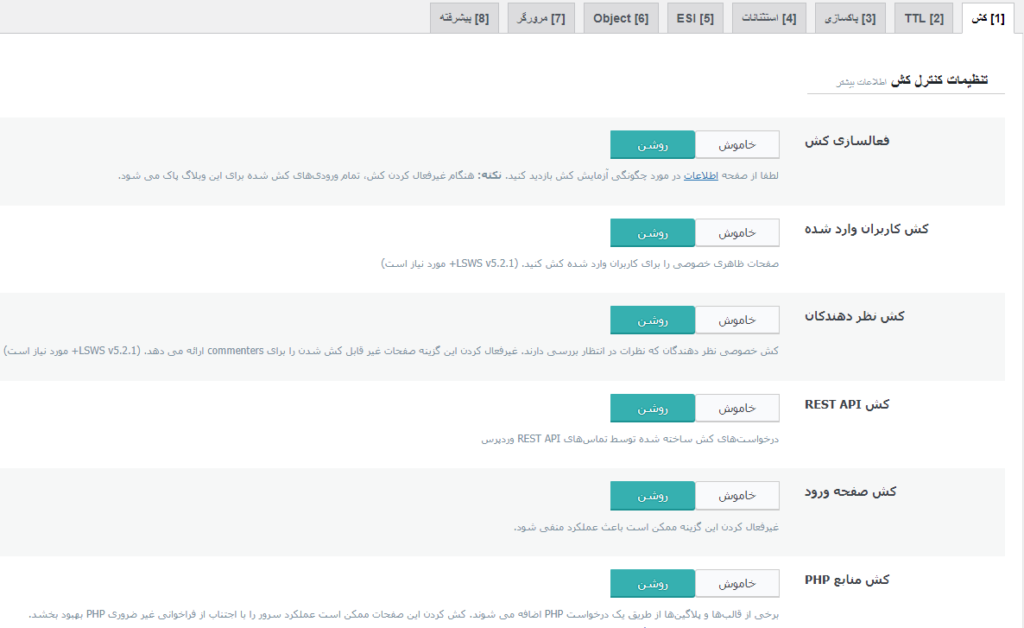
برای تنظیم و پیکربندی افزونه ی کش، روی نام افزونه در منوی پیشخوان و سپس گزینه Cache (کش) کلیک کنید.

Enable Cache (فعال سازی کش) :
با روشن کردن این گزینه وردپرس به صورت اتومات کش می شود.
خاموش کردن این گزینه روی اطلاعات و محتوای سایت تاثیری ندارد، اما در نظر داشته باشید تمامی فایل های کش حذف خواهد شد.
کش کاربران وارد شده :
این گزینه به صورت اتومات، صفحات وب را برای کاربرانی که از سایت بازدید کرده اند ذخیره می کند. این مورد باعث می شود که منابع سرور اشغال شود. پیشنهاد می شود این گزینه را غیرفعال نگه دارید.
کش نظر دهندگان :
یک حافظه کش جداگانه برای کاربرانی که نظر می دهند و هنوز دیدگاه آن ها تائید نشده است، ایجاد می کند. فعال بودن این گزینه موجب افزایش مصرف منابع سایت خواهد شد. بنابراین پیشنهاد می شود این گزینه را غیرفعال نگه دارید.
کش REST API:
فعال بودن این گزینه امکان ذخیره درخواست های مربوط به WordPress REST API را می دهد. این درخواست ها معمولا برای پیکربندی افزونه و قالب وردپرس است.
کش صفحه ورود :
فعال بودن این گزینه باعث می شود که صفحه لاگین کش شود و کاربران می توانند سریع تر وارد سایت شوند.
کش منابع PHP:
اگر این گزینه را فعال کنید ، عناصر استاتیک از جمله فایل های CSS و JS قالب وردپرس را در حافظه کش قرار می دهد. برای افزایش سرعت سایت این گزینه را فعال نگه دارید.
کش موبایل :
اگر محتوای متفاوتی برای نسخه موبایلی و دسک تاپ سایت خود دارید، می توانید این گزینه را روشن کنید. در غیر این صورت توصیه می کنیم این گزینه را خاموش کنید.
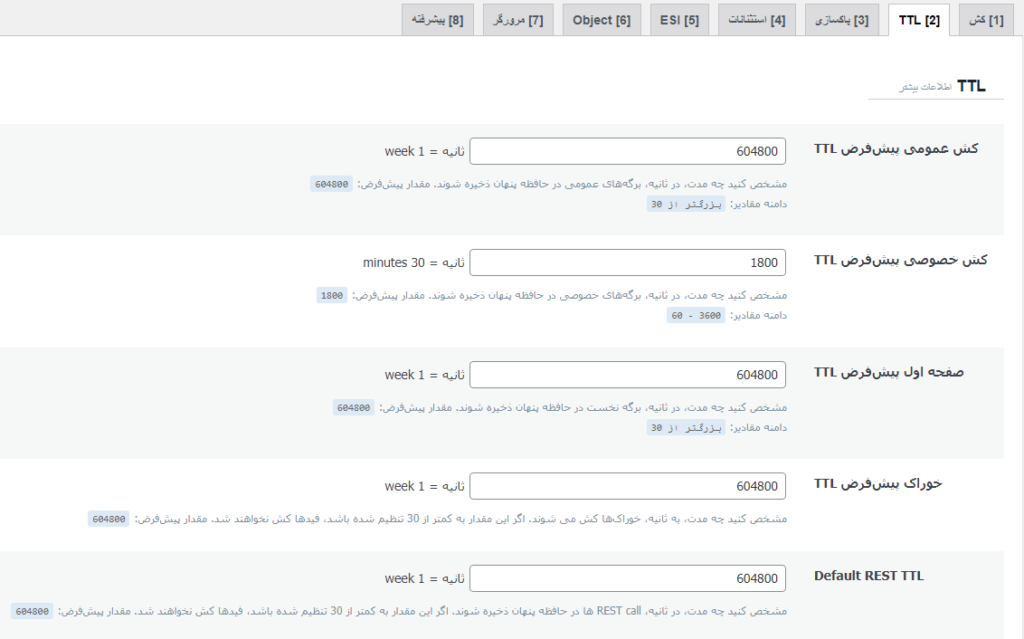
سربرگ TTL (Time To Live)

تنظیمات پیشفرض این بخش مناسب بوده و نیازی به تغییر ندارد. این تنظیمات مربوط به مدت زمان نگهداری فایل کش می باشد. پس از انقضای فایل های کش، نسخه جدید اتومات ایجاد می گردد.
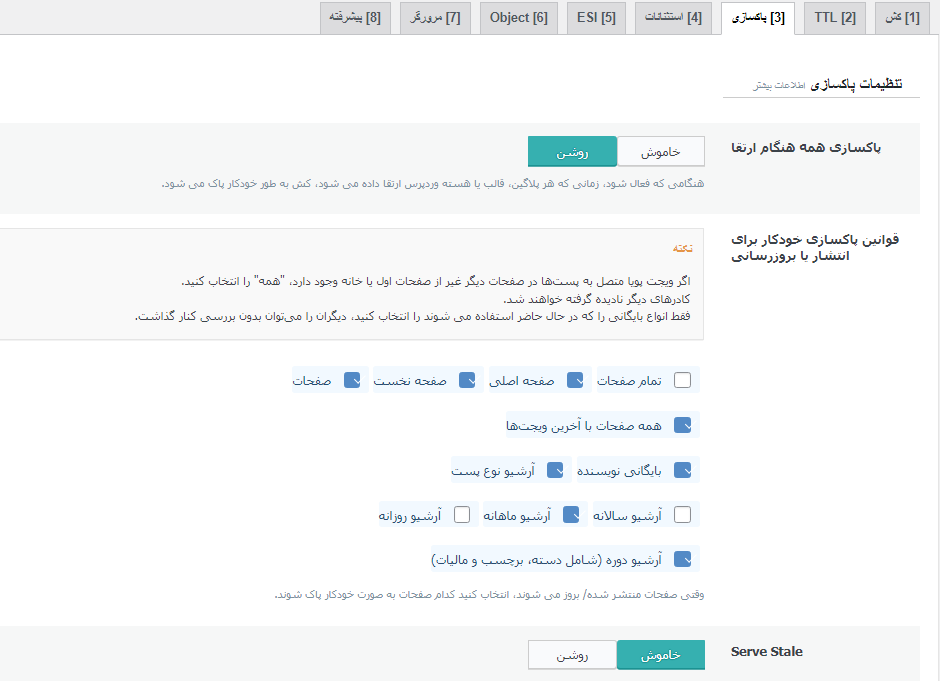
سربرگ پاکسازی (Purge)

این قسمت مربوط به تنظیمات حذف انواع محتوا از حافظه پنهان است.
پیشنهاد می شود گزینه “پاکسازی همه هنگام ارتقا” را روشن نگهدارید تا هر زمان که افزونه، قالب یا وردپرس را ارتقا دادید، کش به صورت اتومات حذف شود و مجدد ساخته شود.
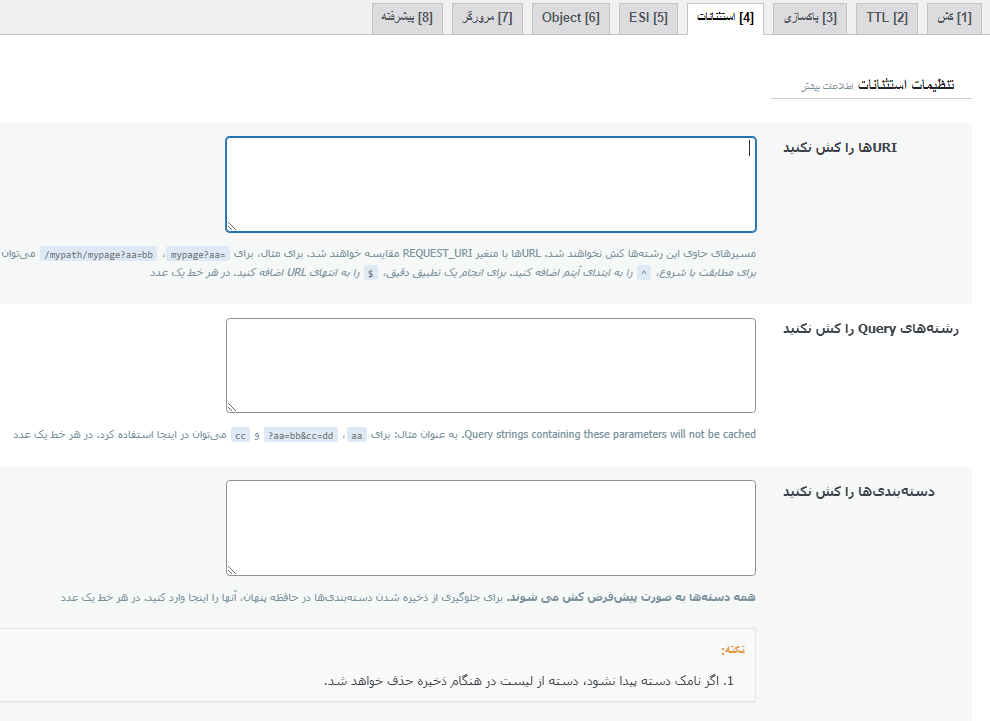
سربرگ استثنائات (Excludes)

اگر می خواهید برخی از انواع محتوا در حافظه کش قرار نگیرد و کش نشود، تنظیمات آن را در این قسمت می توانید انجام دهید.
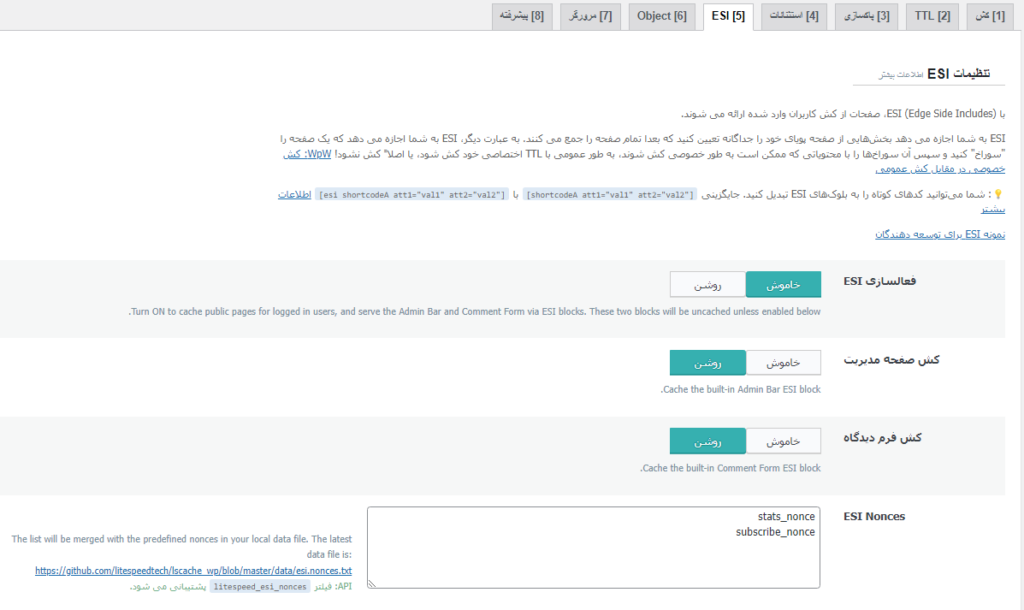
سربرگ ESI

ESI به شما اجازه می دهد بخشهایی از صفحه پویای خود را جداگانه تعیین کنید. در واقع ESI کنترل می کند که عناصر خاصی در صفحات پویا در سایت شما به چه صورتی در حافظه نهان ذخیره شوند.
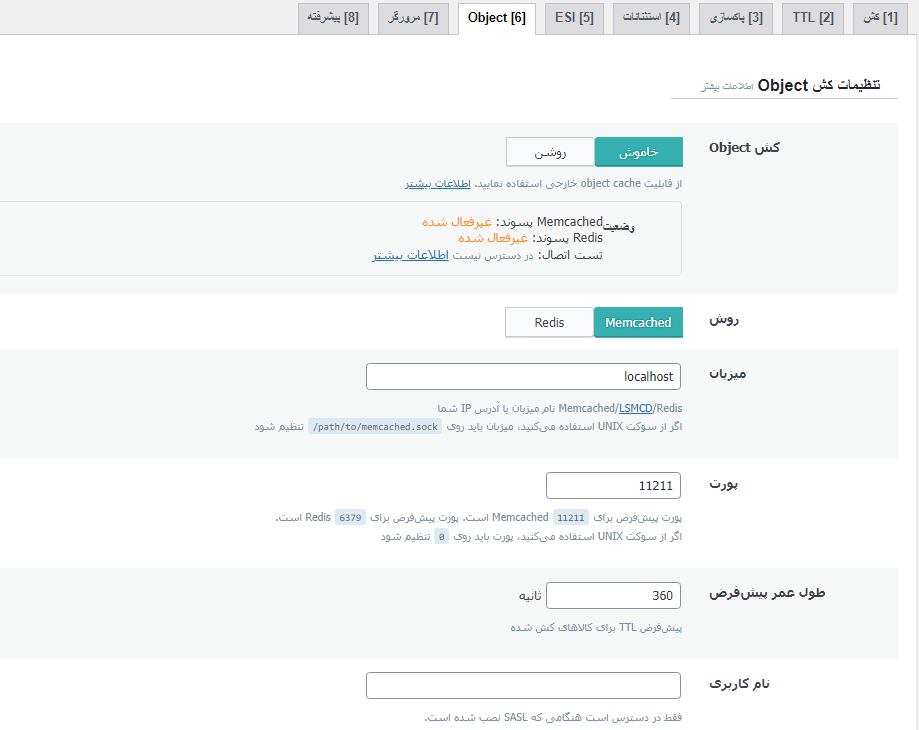
سربرگ Object

فعال بودن این گزینه ، باعث می شود که سرور درخواست های پر تکرار پایگاه داده را سریع تر بازیابی کرده و نمایش دهد.
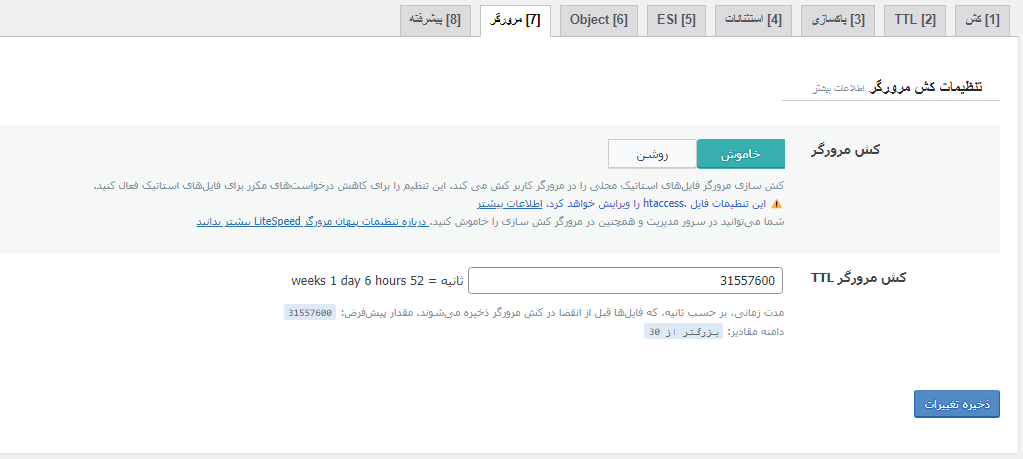
سربرگ مرورگر (Browser)

با فعال کردن کش مرورگر، اجازه می دهید تا به طور خودکار محتوای پویا سایت در بخش کش مرورگر کاربران ذخیره گرد.
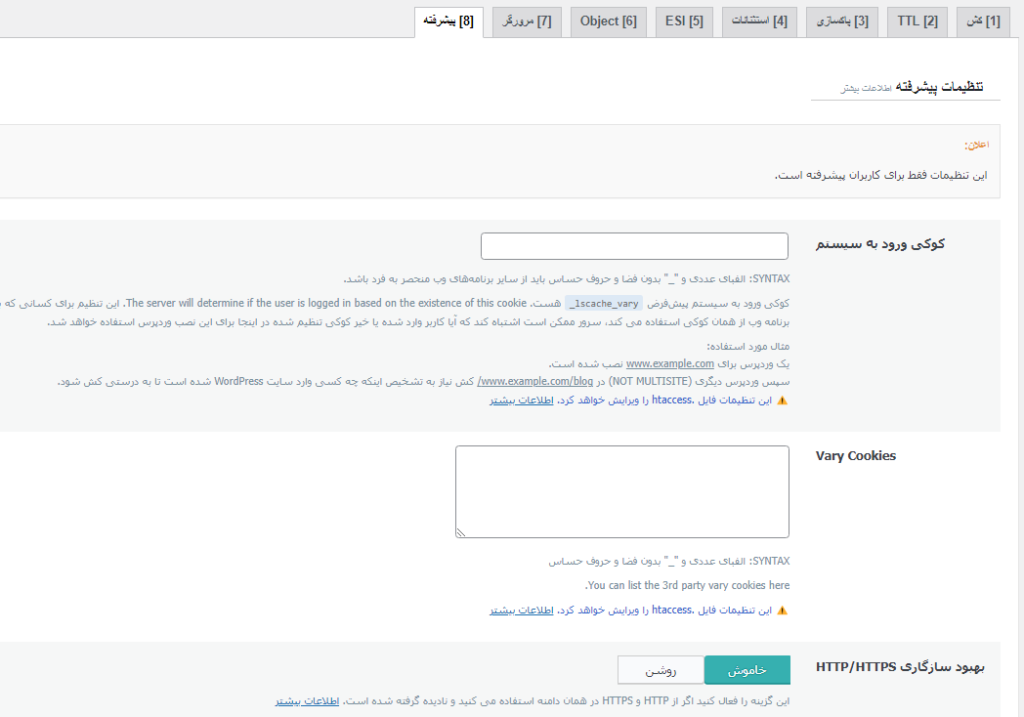
سربرگ پیشرفته (Advanced)

این قسمت برای کاربران پیشرفته در نظر گرفته شده است، که می توانید عملکرد http و https را در این بخش بهبود بخشید.
بهینه سازی تصاویر
افزونه LiteSpeed Cache دارای ابزارهای بهینه سازی محتوای سایت ، از جمله تصاویر و صفحات وب است.
روی نام افزونه در منوی پیشخوان و سپس گزینه بهینه سازی تصاویر کلیک کنید.

تنظیمات این قسمت بسیار مهم می باشد، چرا که روی سئوی سایت شما نیز تاثیر گذار است.
از طریق این افزونه می توانید اقدام به بهینه سازی تصاویر کنید و یا آن ها را به WebP تغییر دهید. البته برای استفاده از این قابلیت، دسترسی به Domain key که در ابتدا به آن اشاره کردیم، باید ایجاد شده باشد.
زمانی که کاربران قصد مشاهده سایت را دارند ، مرورگر منابعی را درخواست می کند و تصاویر سایت را قبل از نمایش دانلود می کند. بنابراین مرورگر برای بارگذاری، تغییر اندازه و نمایش تصاویر بهینه نشده زمان بیشتری می برد.
افزونه LiteSpeed Cache می تواند تصاویر سایت را به صورت تکی یا انبوه با تغییر اندازه آن ها بهینه کند.
در نظر داشته باشید هنگام استفاده از افزونه LiteSpeed Cache از افزونه بهینه سازی دیگری استفاده نکنید، ممکن است باعث ایجاد خطاهای سیستمی و پردزش شود.
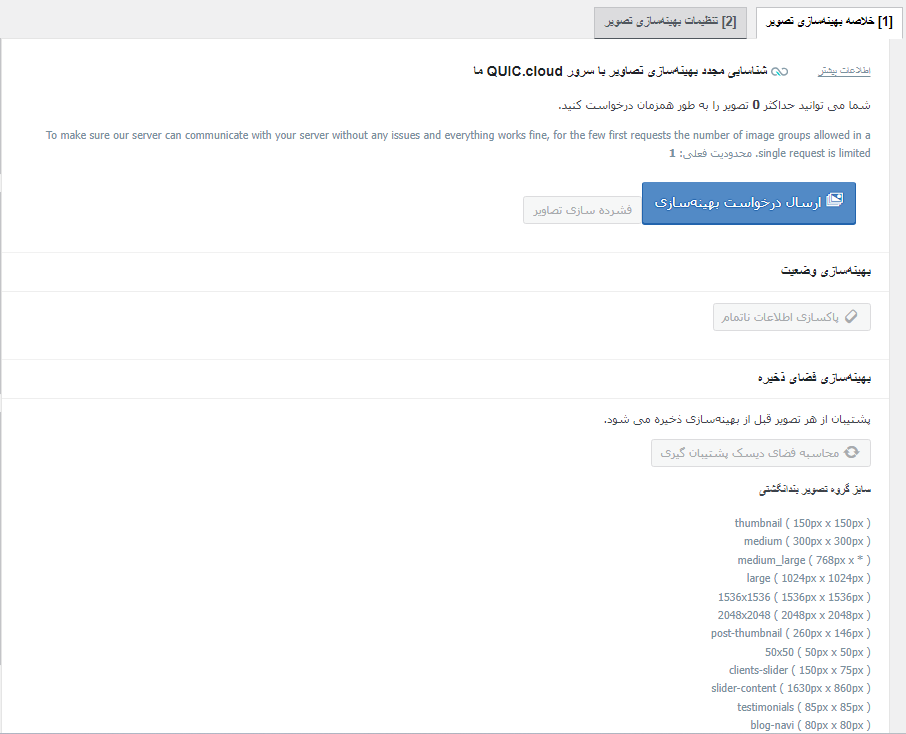
در تب Image Optimization Summary ، تنظیماتی از قبیل کاهش اندازه و تعداد کل تصاویر گرفته شده از سایت را بررسی می کند.
جمع آوری دادههای تصویر: پس از آپلود تصاویر جدید در دسترس است. پس از انجام این کار، دکمه Send Optimization Request ظاهر میشود که به شما امکان می دهد تصاویر را به سرور ابری LiteSpeed ارسال کنید.
این عملکرد تنها پس از افزودن کلید دامنه و فعال کردن QUIC.Cloud CDN در دسترس است.
Pull Images : تصاویر بهینه شده شما را از ابر به سایت وردپرس شما برمیگرداند.
پاکسازی اطلاعات ناتمام : فرایندهای ناتمام را پاک میکند و هر زمان که فرایند بهینهسازی گیر کند دوباره آنها را شروع میکند.
محاسبه فضای دیسک پشتیبان: فضای موجود دیسک را برای فایلهای پشتیبان محاسبه میکند.
حذف بکآپهای تصویر اصلی: پشتیبانگیری از تصاویر اصلی را حذف میکند تا فضای دیسک آزاد شود. توصیه میکنیم قبل از انتخاب این قابلیت، نسخههای پشتیبان را در رایانه محلی خود دانلود کنید. پس از حذف همه نسخههای پشتیبان، نمیتوانید تنظیمات بهینهسازی را برگردانید.
اسکن مجدد تصاویر کوچک جدید: تصاویر جدید اضافه شده در وب سایت شما را اسکن میکند و درخواست بهینه سازی را به سیستم ارسال میکند.
استفاده از فایلهای اصلی و بهینهسازی شده: گزینههایی را برای جابهجایی بین تصاویر بهینهنشده و بهینهشده در وبسایت شما فراهم میکند.
حذف تمام دادههای بهینه سازی شده: تمام دادهها را حذف میکند و همه تنظیمات را به مقادیر اصلی بازمیگرداند.
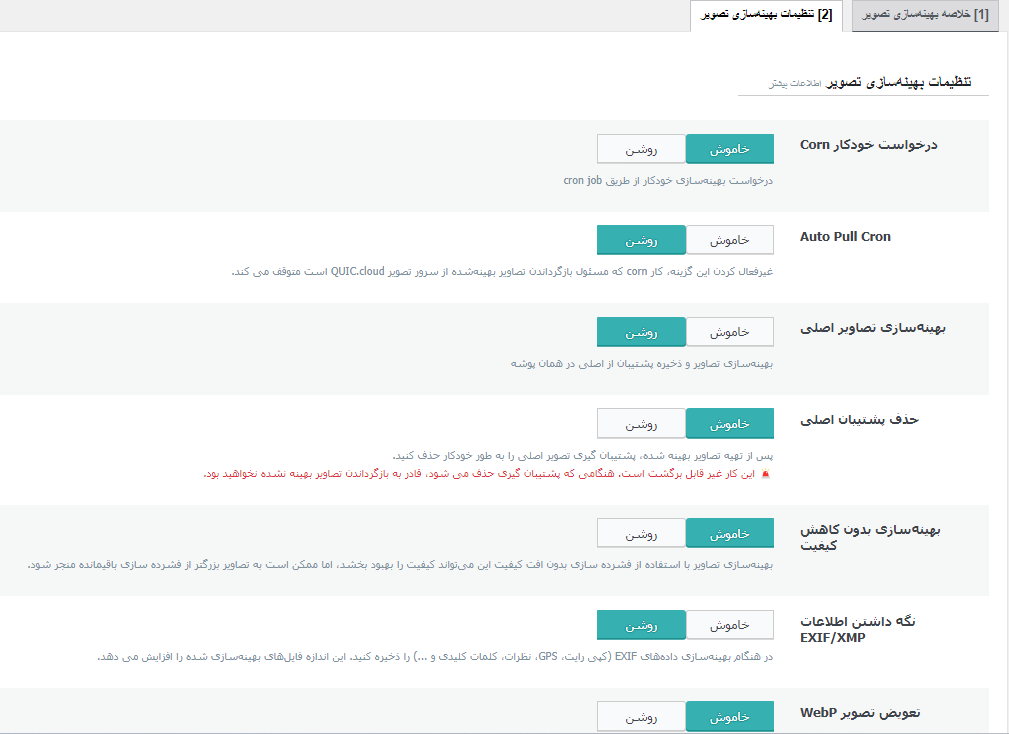
سربرگ تنظیمات بهینه سازی تصویر

درخواست خودکار Cron: هربار که تصویر جدید آپلود میشود درخواستی برای بهینه سازی تصویر جدید آپلود شده ارسال می شود. پیشنهاد می شود این گزینه فعال باشد.
Auto Pull Cron: اگر گزینه درخواست خودکار Corn فعال باشد، این گزینه نیز باید فعال شود. این گزینه مسئول بازگرداندن تصاویر بهینه شده از سرور QUIC.cloud می باشد.
بهینهسازی تصاویر اصلی: این گزینه جهت بهینه سازی تصاویر و ذخیره نسخه پشتیبان در همان پوشه است. این گزینه را روشن کنید.
حذف پشتیبان اصلی: حذف نسخههای اصلی پیشنهاد نمی گردد. پس همواره این گزینه را در وضعیت خاموش نگه دارید.
بهینهسازی بدون کاهش کیفیت: این گزینه به نظر شما بستگی دارد اگر قصد دارید تصاویر شما بیشتر فشرده شوند بهتر است این گزینه را غیرفعال کنید در غیر اینصورت فعال کنید.
نگه داشتن اطلاعات EXIF/XMP: دادههای EXIF ( اطلاعات کپی رایت، GPS، نظرات، کلمات کلیدی و …) می باشد. با توجه به اینکه الزامی برای استفاده از این اطلاعات نیست و فقط باعث افزایش حجم تصاویر خواهد شد بهتر است این گزینه غیرفعال باشد.
تعویض تصویرWebP : تصاویر سایت را به نسخه WebP تغییر میدهد. پیشنهاد می شود این گزینه را روشن کنید.
مشخصه WebP برای جایگزینی: این گزینه مشخص می کند که کدام ویژگیهای عناصر داخل صفحه با WebP جایگزین خواهد شد موارد پیشفرض مناسب است.
WebP برای srcset اضافی: در صورتی که WebP فعال باشد کاربرد دارد. این گزینه جایگزینی WebP را در عناصر srcset که خارج از منطق وردپرس ساخته شده است می باشد.
کنترل کیفیت تصویر وردپرس: تنظیم کیفیت فشردهسازی تصاویر وردپرس را مشخص می کند.
بهینهسازی برگه کش لایت اسپید
افزونه لایت اسپید، فایل ها را نیز بهینه می کند که در ادامه به معرفی بخش های آن می پردازیم.
روی نام افزونه در منوی پیشخوان و سپس گزینه بهینه سازی برگه کلیک کنید.
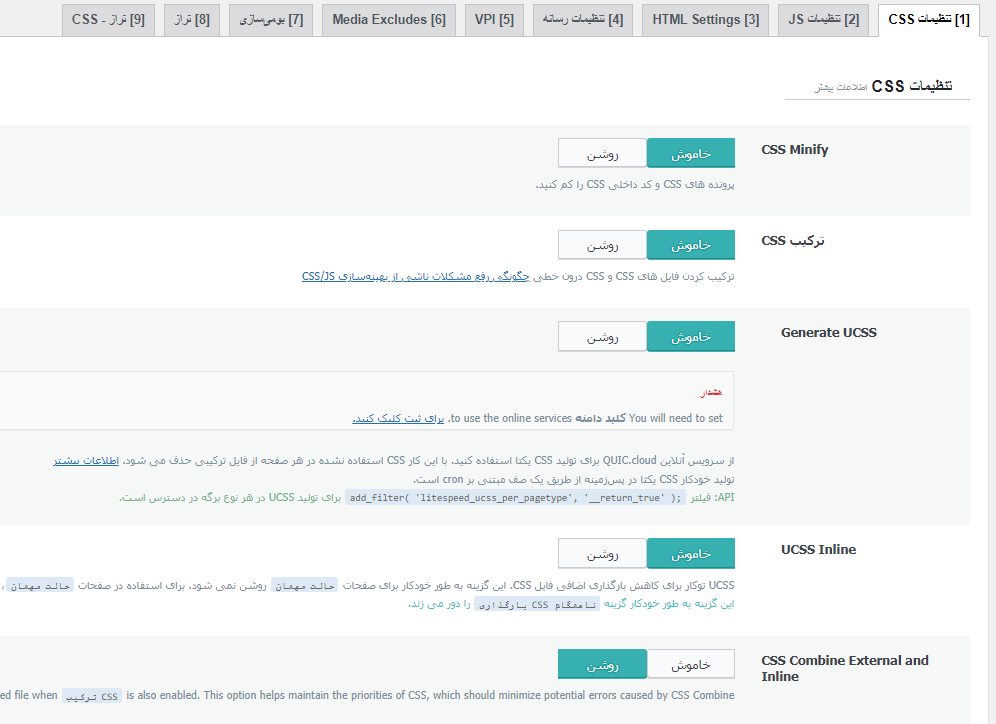
سربرگ تنظیمات CSS

در این بخش، گزینه هایی جهت حذف کاراکترهای غیرضروری مانند کامنتها، فاصلهها را از CSS و … را می توانید مدیریت کنید.
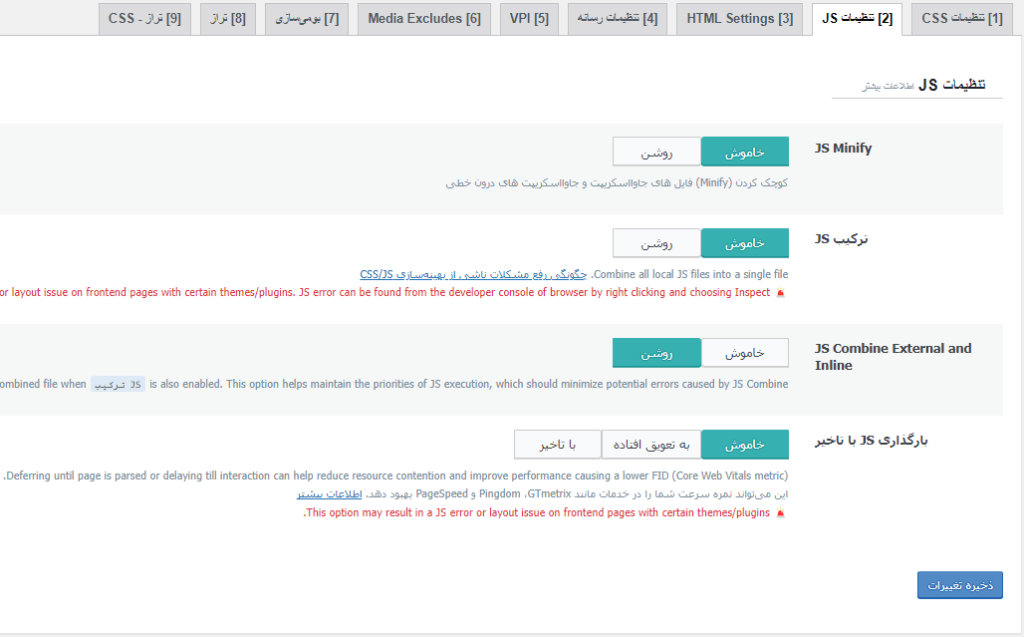
سربرگ تنظیمات js

در این بخش گزینه هایی جهت حذف کاراکترهای غیرضروری را از فایل های جاوا اسکریپت، بارگذاری با تاخیر و … موجود می باشد.
تنظیمات بخش JS حساسیت بیشتری نسبت به CSS دارد و به همین خاطر بهتر است پس از روشن/خاموش کردن هر گزینه ، وب سایت ( بخشهایی که از جاوااسکریپت استفاده شده است ) را تست کنید.
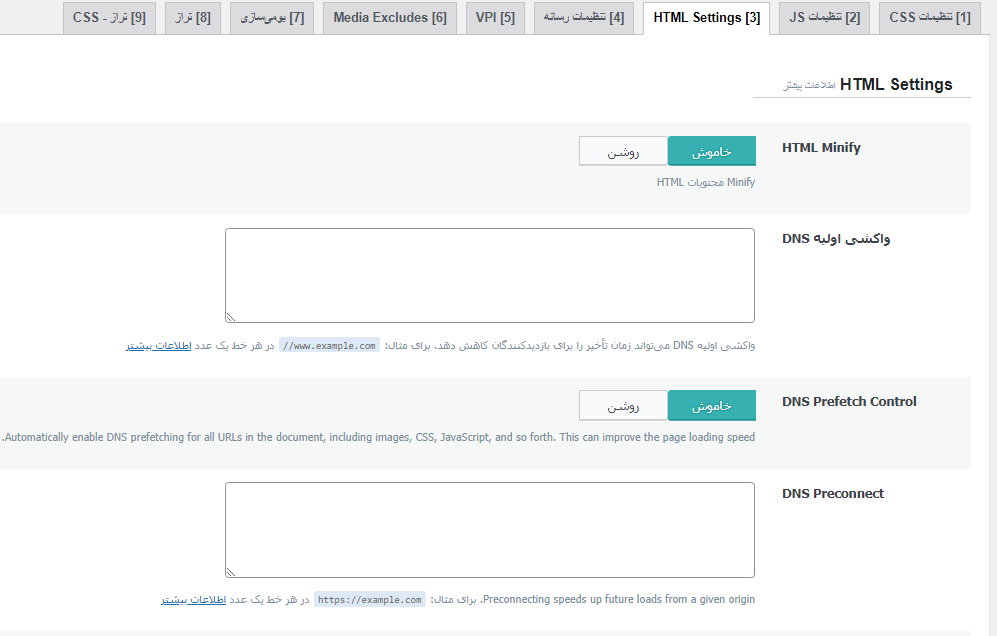
سربرگ HTML Settings

در این قسمت گزینه هایی جهت حذف کاراکترهای غیرضروری از فایل های HTML ، بارگذاری با تاخیر و … موجود است.
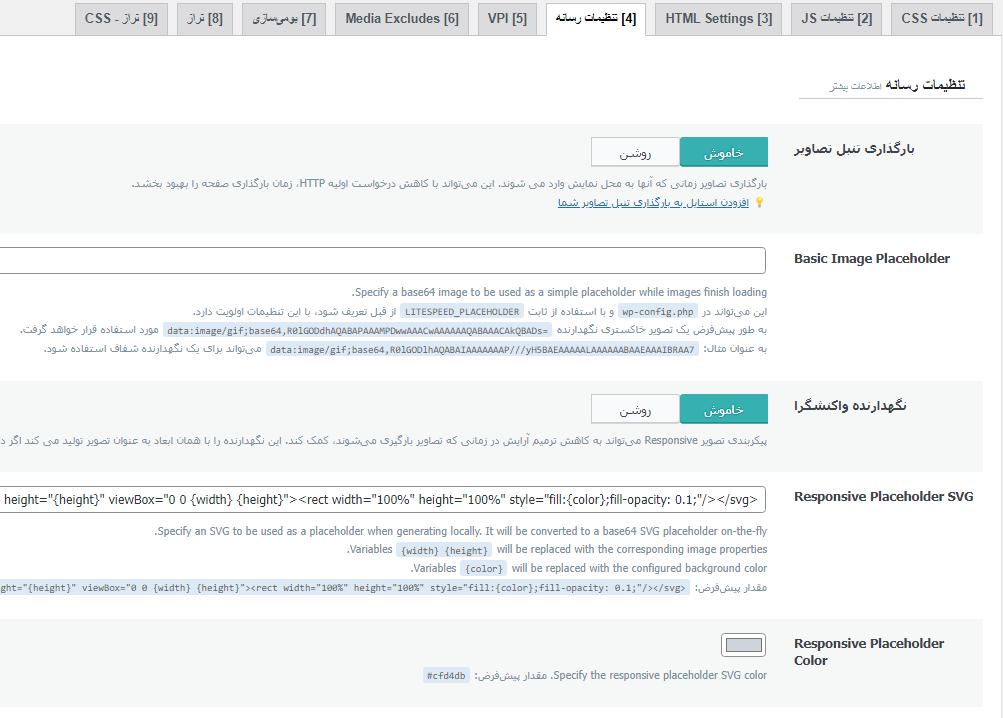
سربرگ تنظیمات رسانه

در این بخش گزینه هایی از قبیل بارگذاری تنبل تصاویر (Lazy Load Images) ، تغییر تصویر پیشفرض قبل از بارگذاری کامل عکس و … موجود می باشد.
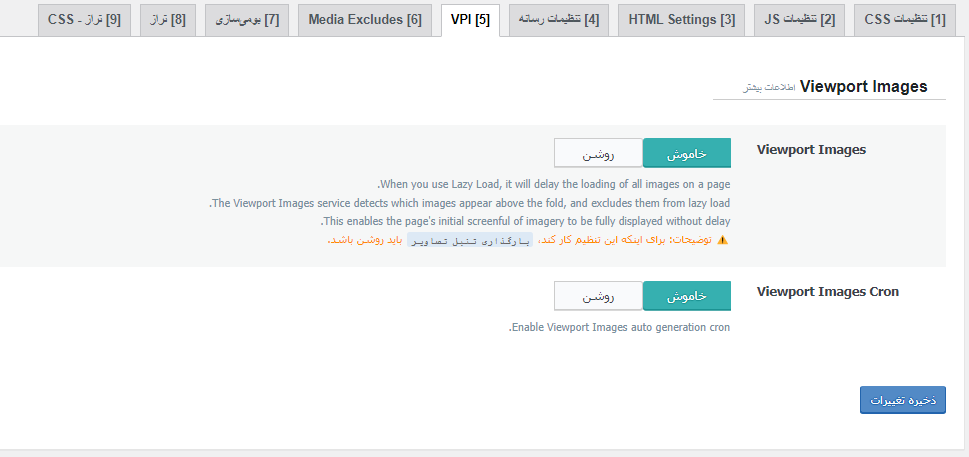
سربرگ VPI (Viewport Images)

هنگامی که از Lazy Load استفاده می کنید، بارگذاری تمام تصاویر یک صفحه را به تاخیر می اندازد.
سرویس Viewport Images تشخیص می دهد که کدام تصاویر در بالای صفحه ظاهر می شوند و آنها را از بارگذاری تنبل حذف می کند.
این کار باعث میشود که تصاویر اولیه صفحه بهطور کامل و بدون تأخیر نمایش داده شوند.
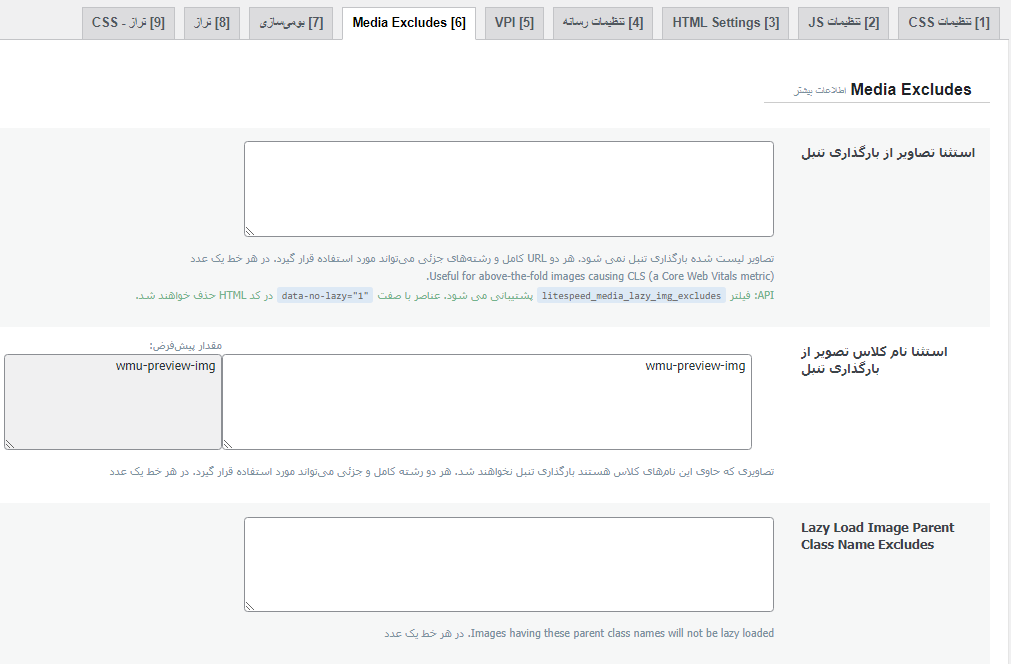
سربرگ Media Excludes

این گزینه برای مستثنی کردن تصاویر استفاده میشود به طور مثال پیشنهاد می شود تصاویر بالای صفحه را از لود تنبل مستثنی کنید (لوگو، تصاویر نوار کناری، تصاویر پس زمینه و غیره). همچنین میتوانید تصاویر را براساس URL، نام کلاس، URI مستثنی کنید
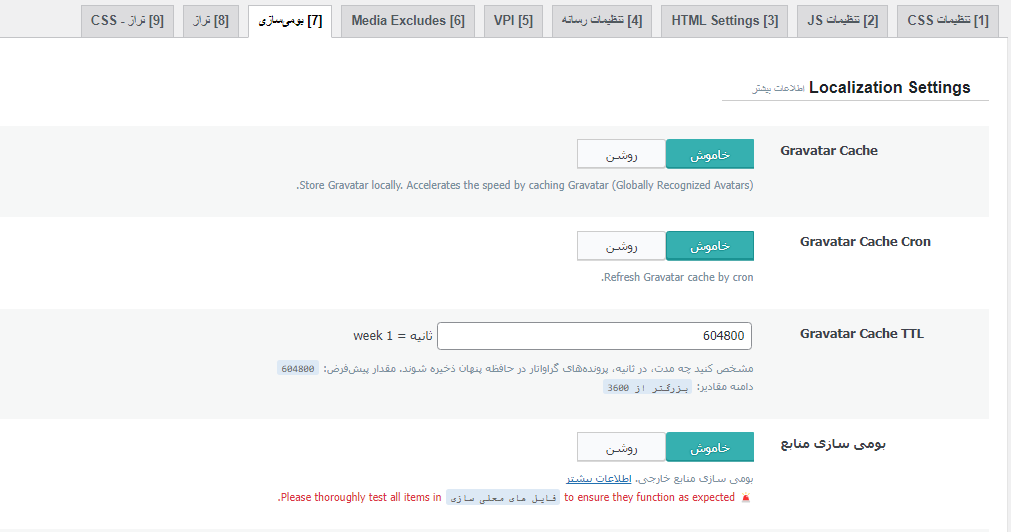
سربرگ بومیسازی (Localization)

در این بخش می توانید Gravatar را به صورت محلی ذخیره کنید. سرعت را با ذخیره کردن Gravatar (آواتارهای شناخته شده جهانی) افزایش می دهد. اگر نظرات زیادی با گراواتار دارید میتواند مفید باشد.
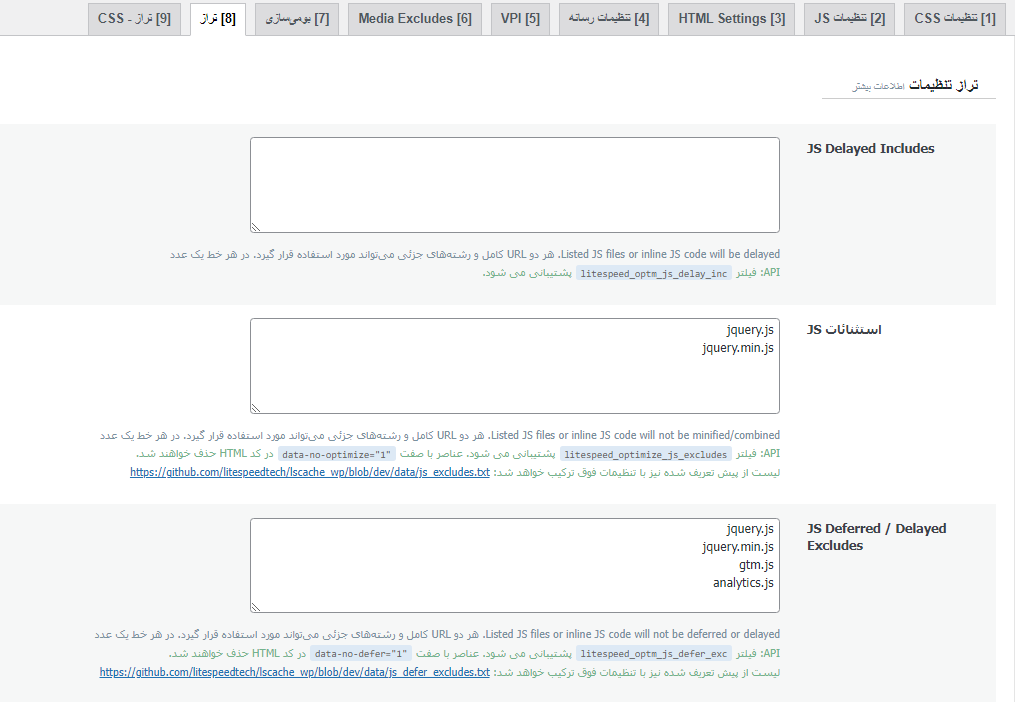
سربرگ تراز JS و تراز CSS

اکثر تنظیمات برای محدود کردن بهینهسازی برای موارد خاصی هستند (CSS، JS، آدرسهای اینترنتی، JS های تاخیری و ، JS حالت مهمان و نقشها) که در صورت نیاز میتوانید با استفاده از لینک منبع فایل، هرکدام را از بهینه سازی مستثنی کنید.
در این مقاله با نصب و پیکربندی افزونه لایت اسپید کش در وردپرس آشنا شدید. روی سایت خود نصب کرده و تاثیر آن را مشاهده کنید.
این پست چقدر مفید بود؟
برای رتبه بندی روی یک ستاره کلیک کنید!
میانگین رتبه 5 / 5. تعداد آرا: 1
تاکنون هیچ رایی به دست نیامده است! اولین نفری باشید که این پست را رتبه بندی می کند.




